
Instal·lant jQuery Drop Down Mega Menu al tema Twenty Twelve
Bon dia!
Avui m’he proposat instal·lar una extensió, que proporciona uns menús molt interessants i que alguns els trobareu més que necessari. No dic que no comporti feina, però el resultat pot tenir molt bona vista. Os deixo l‘exemple des de la seva pàgina web sobre jQuery Drop Down Mega Menu
Aquest menú és en forma de Giny, per tant tindrem que inserint codi per poder-lo substituir per el nostre pobre menú de sèrie de Twenty Twelve.
També podeu veure el seu magnífic tutorial de com fer-ho i personalitzar amb les imatges, tal i com surt a la seva web amb els cotxes.
No obstant, i com que m’agrada fer les coses per mi mateix, i amb les meves instruccions, que les descric a continuació:
Primer pas
Anem a Extensions > Afegeix i busquem «jQuery Mega Menu». L’instal·lem i no cal que fem res més.
Segon pas
Tenim que afegir una nova zona per Ginys per posar allà el nostre menú.
Anem a Aparença > Editor i seleccionem l’arxiu «Funcions del tema (functions.php)»
Aquest tema concretament, te una secció especial separada per afegir zones de Ginys, per això cercarem la següent frase
function twentytwelve_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'twentytwelve' ),
'id' => 'sidebar-1',
'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'First Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-2',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
Allà veurem un total de 3 zones, la Principal, La primera de pàgina i la segona. Just abans del tancament de «}» tenim que inserir la nostre zona nova, quedant de la següent forma.
register_sidebar( array(
'name' => __( 'Second Front Page Widget Area', 'twentytwelve' ),
'id' => 'sidebar-3',
'description' => __( 'Appears when using the optional Front Page template with a page set as Static Front Page', 'twentytwelve' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
/**
* Pali 2013-05-02
* Afegint menu jQuery Drop Down Mega Menu
*/
register_sidebar(array(
'name' => 'Menu jQuery Drop Down Mega Menu',
'id' => 'sidebar-4',
'description' => 'Zona per posar el nostre menu xupiwai',
'before_widget' => '<div id="menu-jquery-drop-down-mega-menu-widget">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
));
}
Com podeu veure, sempre m’agrada posar anotacions dins del codi, per saber quan i per que vaig inserir aquesta modificació, a part de fer el turorial 🙂
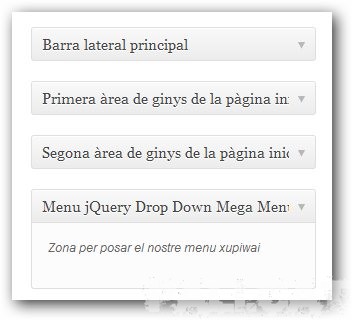
Així que ja podrem anar a la zona de Ginys i veure això
Acte seguit només ens queda, visualitzar aquesta zona de Ginys a la capçalera del nostre tema.
Tercer pas
Dons ara ens dirigim a Aparença > Editor i anem a modificar l’arxiu «Capçalera (header.php)»
Un cop dins busquem el menú del tema
<nav id="site-navigation" class="main-navigation" role="navigation"> <h3 class="menu-toggle"><?php _e( 'Menu', 'twentytwelve' ); ?></h3> <a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav><!-- #site-navigation -->
I el substituïm per el nostre, o en altre cas, el comentem de forma que deixi de funcionar.
A mi m’agrada deixar els dos funcionant mentre configuro les coses, de forma que pugui anar provant sense perdre la funcionalitat del segon. L’únic que pot passar es que tingui dos barres de menú seguides.
Ara afegim el codi de la zona de Ginys
<!-- Pali 2013-05-02 Afegint menu jQuery Drop Down Mega Menu -->
<?php /* Widgetized sidebar */
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('menu-jquery-drop-down-mega-menu') ) : ?>
<?php endif; ?>
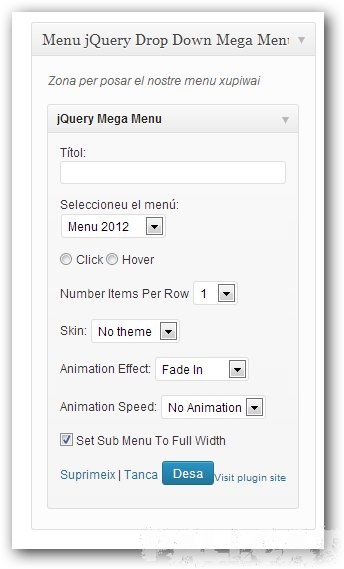
Un cop tenim això ja podem anar a Aparença > Ginys i afegir la primera prova.
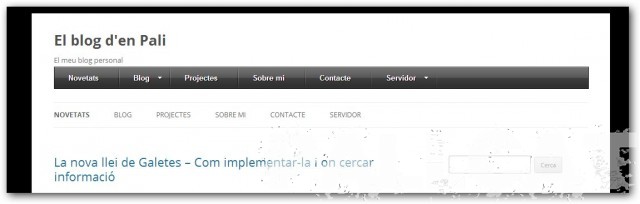
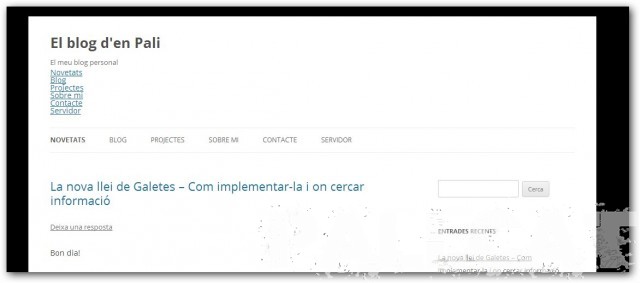
 I l’efecte sobre la pàgina de portada del meu web
I l’efecte sobre la pàgina de portada del meu web
 Un cop tenim això, ja veiem que funcionen els dos menús, un es veu d’una forma i l’altre d’un altre xD. Podem inhabilitar el d’origen simplement anant a Aparença > Menús i al desplegable de «Menú Principal» i creant un menú sense cap opció..
Un cop tenim això, ja veiem que funcionen els dos menús, un es veu d’una forma i l’altre d’un altre xD. Podem inhabilitar el d’origen simplement anant a Aparença > Menús i al desplegable de «Menú Principal» i creant un menú sense cap opció..
Modificant 4 opcions del Giny, podem veure com queda semblant al de sota, però amb un acabat millor, ara be caldria configurar els marges ja que queda enganxat a la capçalera, tot és posar-s’hi.
Ara és qüestió de personalitzar aquest menú a l’infinit fins el punt que ens agradi. Fins arribar a l’exemple dels cotxes, falta, però això ja us ho deixo a vosaltres. No descarto per això ampliar aquest tutorial explicant com ho he aconseguit, si ho aconsegueixo, ajajaj
Bona tarda